This week, Gemini released the ability for our customers to create dashboards in the Gemini application! This feature will allow teams to collaborate more closely together by bringing the results of data and models into an interactive form for decision-makers to use. This also helps close the loop on projects by providing a centralized platform where users can build and access useful decision-making data and visualizations.
Consider this practical use case: You are working on a list of players to go after during a transfer or trade window. Your team might build a few models, look at multiple datasets, and/or create some visualizations. Ultimately, scouts, the general manager and/or the coach will need to go to one place to view everything and engage with it to make a comfortable decision.
This new feature means customers can now do all this within Gemini! Builders can create dashboards to answer different questions by adding any number of data visualization options, filters, text, and more to the board, which are easily available for decision-makers to interact with.
Watch this video on how to create a dashboard, or follow the step-by-step instructions below!
Creating a New Dashboard
Navigate to the Dashboards section in the left sidebar of the app
Click the plus (+) button on the top right
Give your dashboard a name and description
Editing a Dashboard
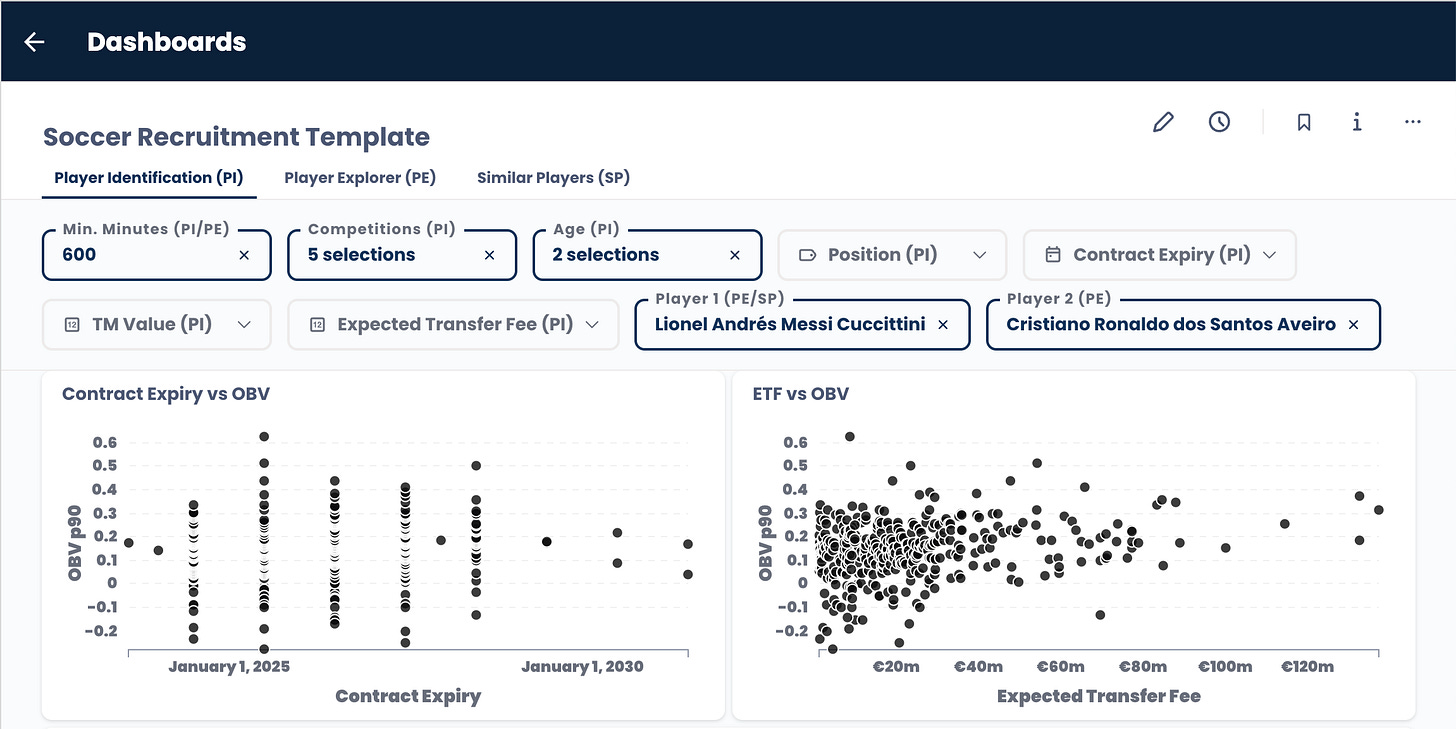
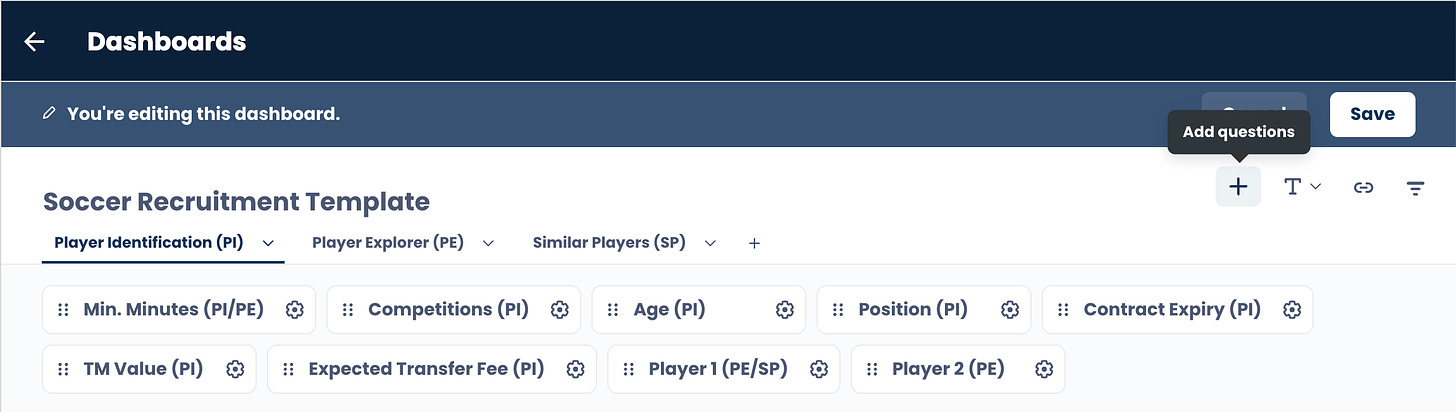
Click the pencil icon in the top right corner to go into editing mode
Add existing datasets to the dashboard by clicking the plus (+) icon
All datasets you have saved in the Data Explorer tool will be available to add to the dashboard
Once added, you can move them around, resize them, etc
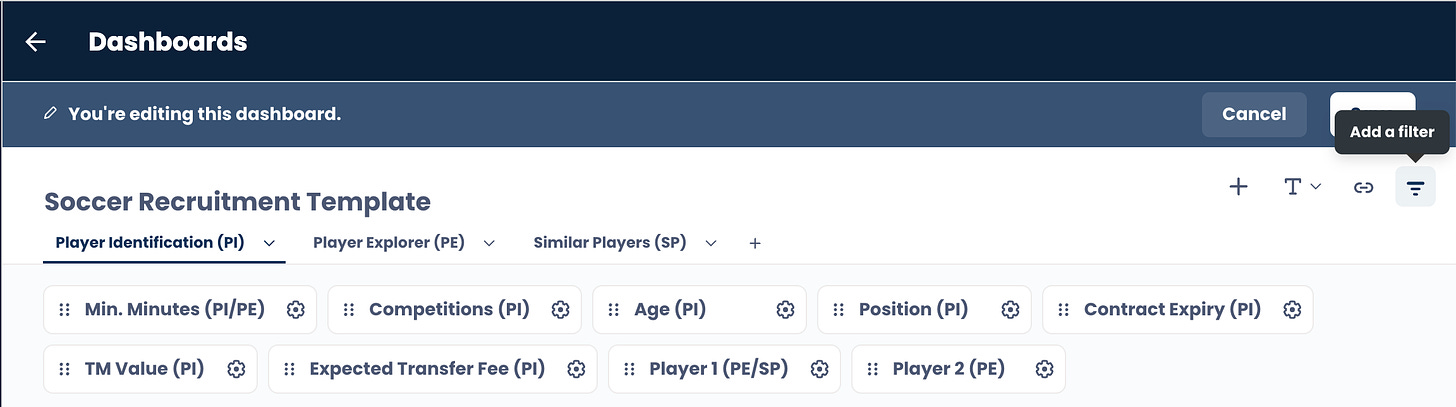
Add filters to the dashboard by clicking the filter icon in the top-right
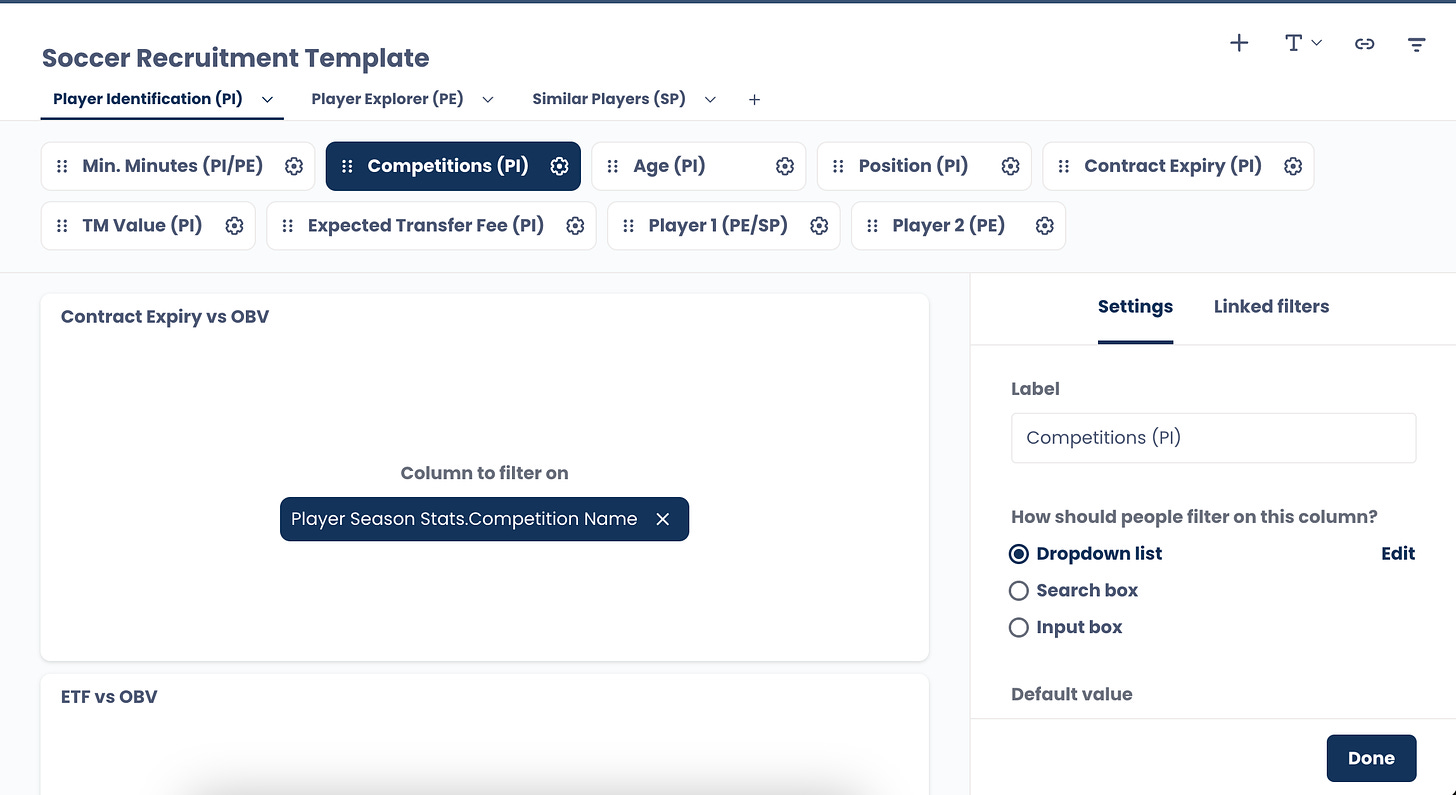
Choose the type of filter
Select the field on each visualization to connect to the filter (Note: The field needs to be in the query behind each visualization in order to filter it, however it does not need to be visible in the visualization)
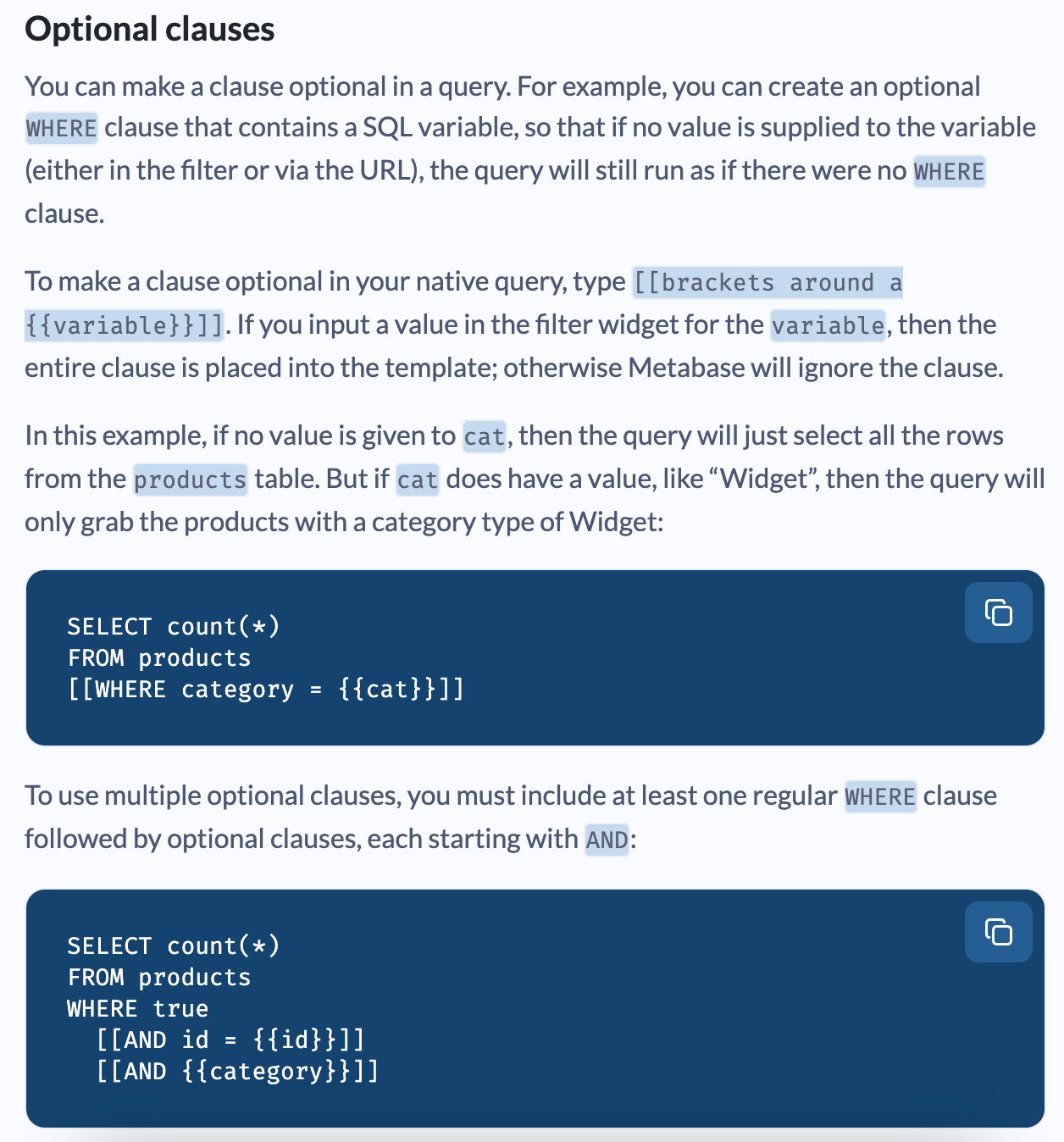
If you converted the dataset to SQL, you will need to add the filter field to the SQL code
Configure filter name and other details
You can link filters together so the options in a second filter rely on what the user chose in the first!
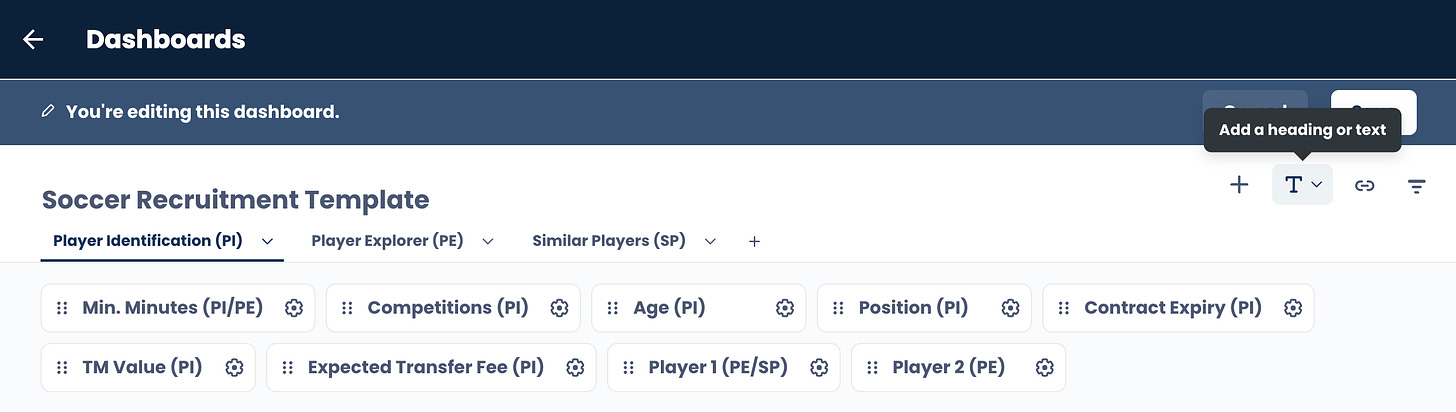
Add headers or text by clicking the T icon
Choose if you want a header or text section
Text cards support markdown language so you can use variables within it to drive a better experience!
Adding to a Dashboard from Datasets
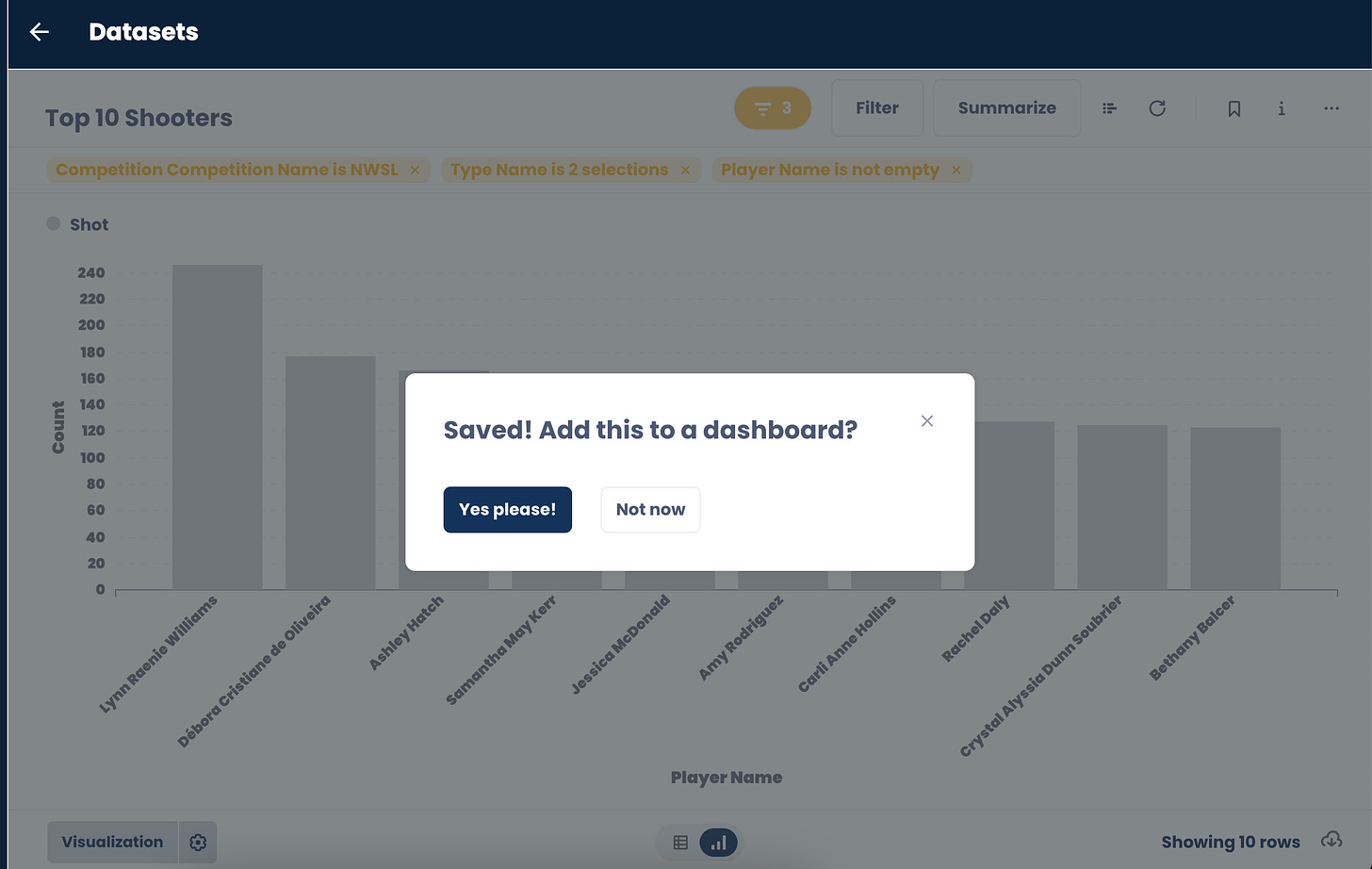
Customers can also add a dataset directly to a dashboard immediately after they build it!
When saving a dataset, you will be prompted with the option to add it to a dashboard
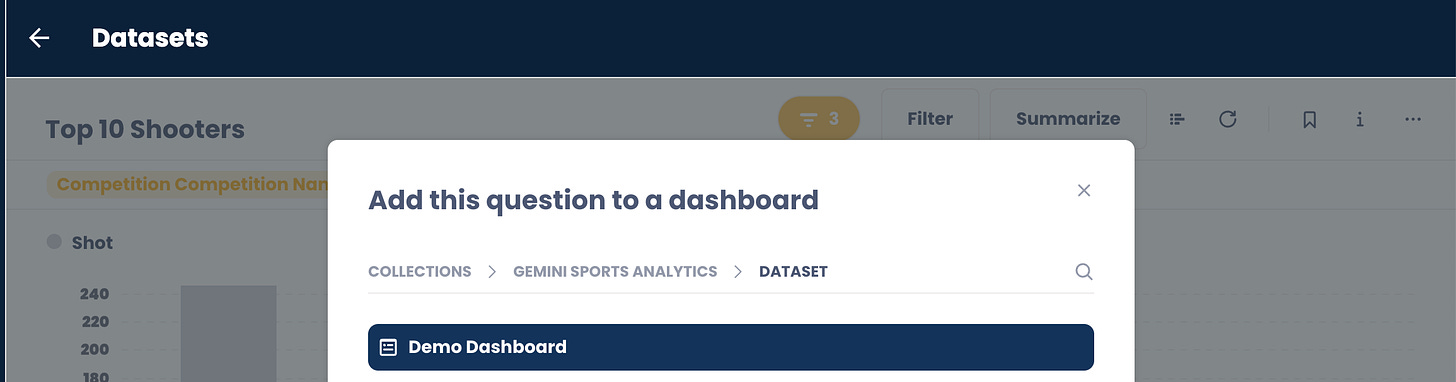
Once you click Yes, choose which dashboard to add it to
We’d love to hear your feedback on these features, so please let us know if you’ve tried them and how you get on. You can share that with us on LinkedIn and Twitter/X, too.
Watch this space for more product updates!